How to create gradient effect in Flutter
In this tutorial we will learn about gradient and how to create beautiful gradient effects using Flutter with example.

What you learn
- What is gradient
- What is color stop points
- How to use linear gradient effect
- How to use radial gradient effect
What is Gradient
Gradients are blending one color into another color using color stop points to form multidimensional shades.

What is color stop points
Color stop point are used to create linear/radial color shades from one point to other with smooth transform.

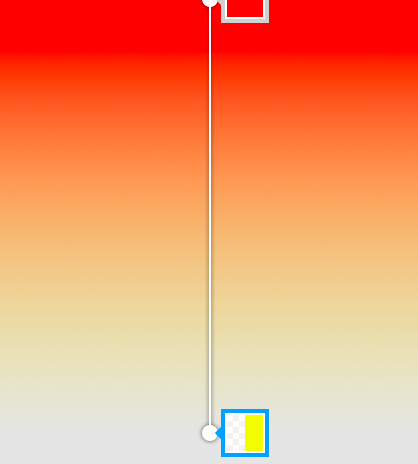
How to use linear gradient effect
Linear default stop points starts from top to bottom, it starts from the Red color stop point to yellow stop points, These effect has linear shades between the stop points to form a linear gradient effects.

final colors = [Colors.amber[400], Colors.yellow[400]];
final stops = [0.0, 0.9];
LinearGradient(
colors: colors,
stops: stops,
),
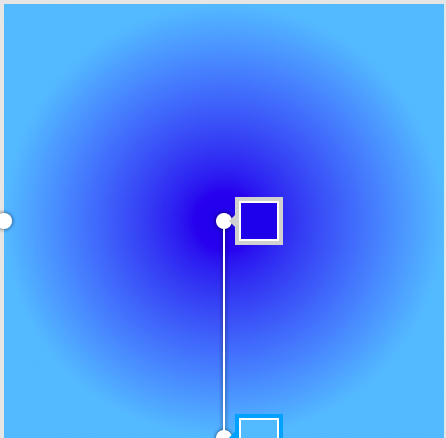
How to use radial gradient effect
Radial gradient effects origins from the center to spreads its color stops evenly to create smooth radial shade effects.


final stops = [0.0, 0.9];
Container(
width: 350.0,
height: 350.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: RadialGradient(
radius: 0.5,
center: const Alignment(0.7, -0.6),
colors: [Colors.red[400], Colors.blue[400]],
stops: stops,
),
),
child: new Icon(
Icons.account_box,
color: Colors.black,
),
),
This will start the radial origin from the (0.7, -0.6) as center and moves towards its color stop points evenly.
Conclusion
We have covered about the gradients and types of gradient, for more interesting topics in Flutter checkout this link.