Getting started with Firebase Dynamic Link
Learn Firebase dynamic link step by step by guide and how to use firebase dynamic links. #firebase #firebaseDynamicLink #AppDevelopment

Firebase Dynamic link helps when you target multiple platform like web and mobile apps, it will deliver better user experience to you the users whether the application is installed or on the device or not.
What you will learn
- How Firebase Dynamic link works
- Dynamic link features
- How to create Dynamic link
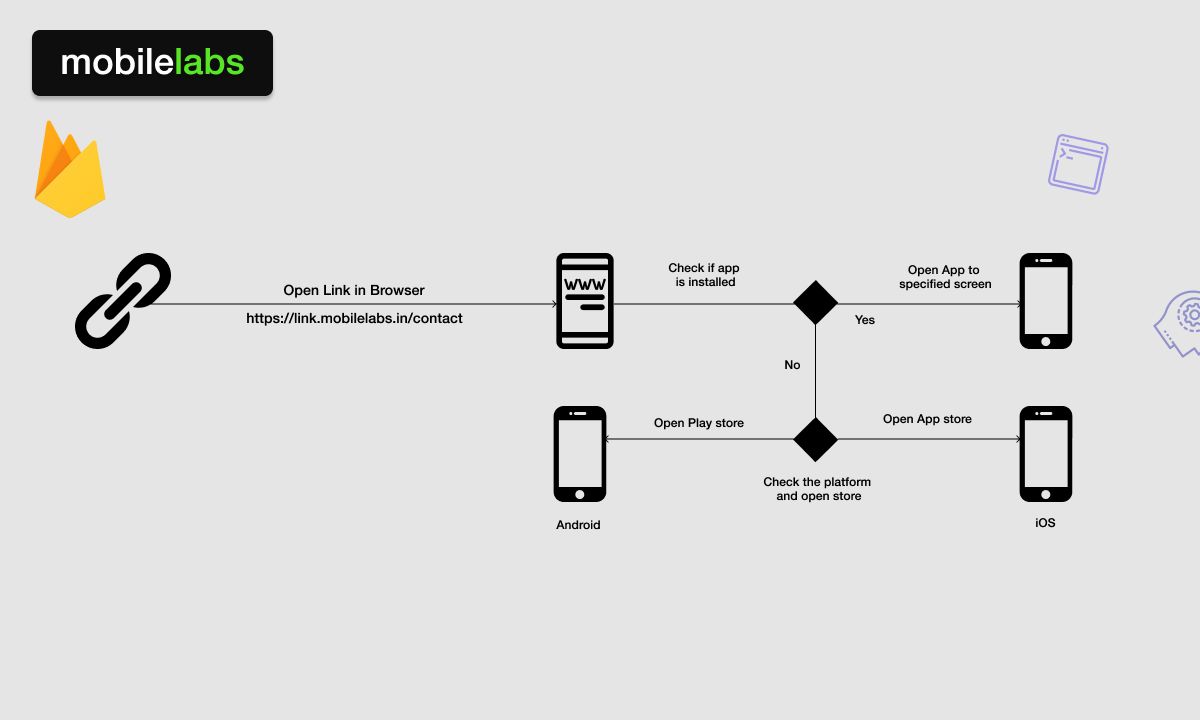
How Firebase Dynamic link works

When user clicks the dynamic link it will check if your app is installed on the device? if yes then it will open your app and navigate to a specific screen. If no then it will open the Apple store or Google Play store based on your device platform.
When you don't have app installed it will redirect you to store and you can install the app from the store and you can continue to specific screen.
Dynamic link features
- Custom Domain - Setup Custom domain for dynamic link
- View Link Analytics Data - View dynamic link analytics
Example
When you share a video link from your app to your friend and if they don't have the app installed the link will open the app store, your friend can install the app from the store and once the app installed they can continue to view the video.
This way we can use Firebase dynamic link to improve better user experience in our platform.
How to create Dynamic link
We can create Dynamic link in multiple ways
- Firebase console
- Firebase Backend SDK(NodeJS, Python, etc.)
- Firebase Mobile SDK(Android, iOS)
Note: You can check this link to find more ideas how to create Firebase Dynamic Links.
We will use firebase console to create Dynamic link.
Step 1: Open Dynamic link in firebase console

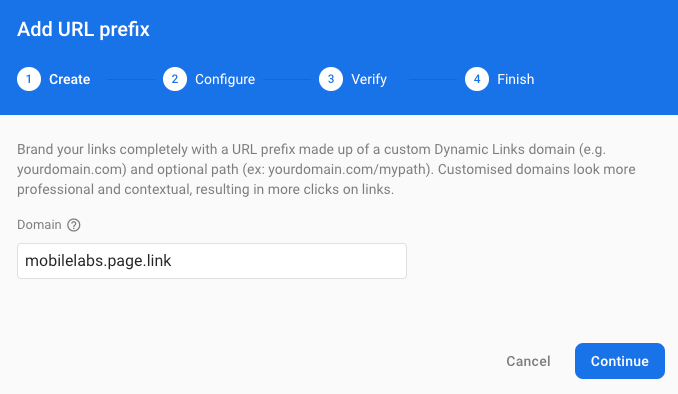
Step 2: Add URL prefix for dynamic link

Note: We can also setup custom domain, for more details visit firebase docs
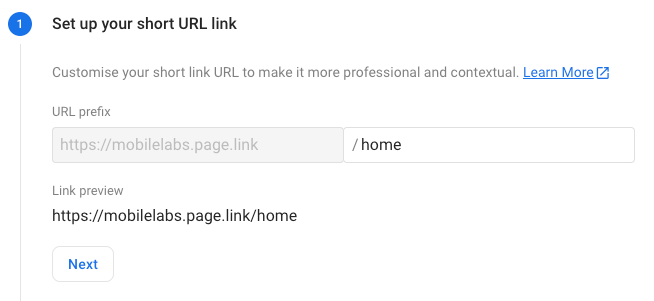
Step 3: Create new dynamic link from console

You can set custom path or random path for the dynamic link.
Tip: You can create top level links with custom path ie: Home
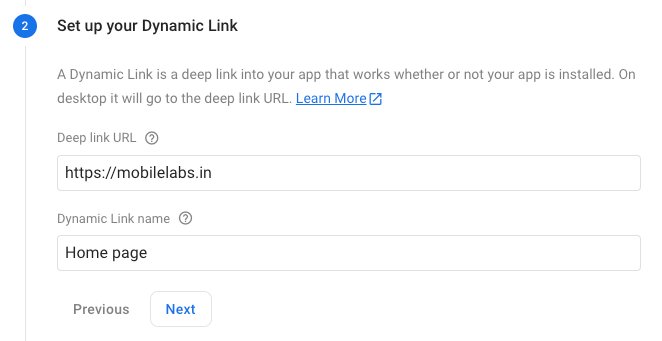
Step 4: Set up deep link for Dynamic link

Deep will the fallback link if we open the link in desktop browser and we can also control the dynamic link behaviour when iOS or Android device open in browser.
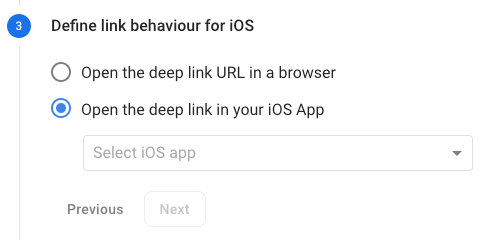
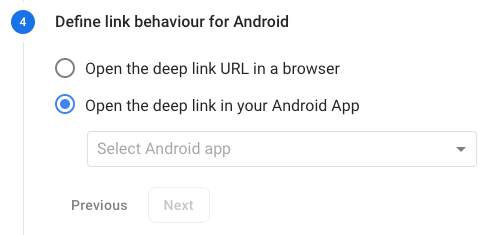
Step 5: Setup link behaviour
iOS

Android

If we choose open in browser it will always open the link in browser on this case it will navigate for the deep link we have defined in Step 4.
Open the deep link in your (iOS and Android) app will open the specific page in the app if app is installed.
Note: We need to select iOS and Android app to make this work.
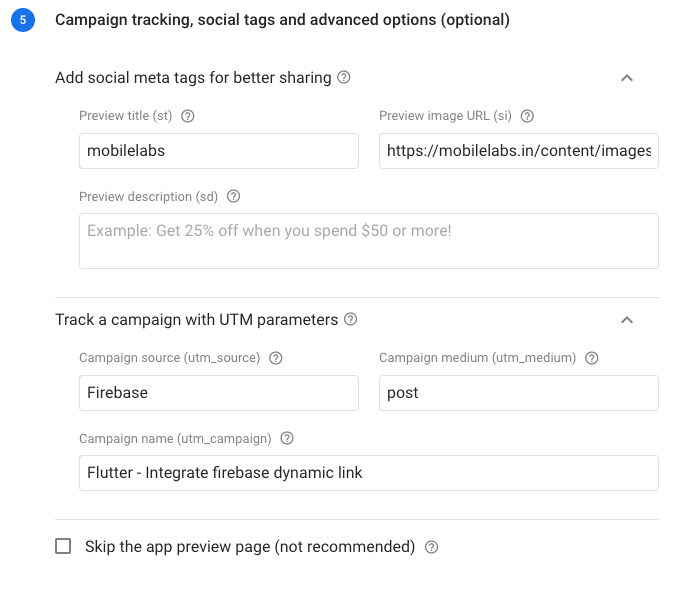
Step 6: Setup dynamic link preview and Analytics campaign tracking

Dynamic Link: https://mobilelabs.page.link/home
Conclusion
We have seen about firebase dynamic link and how to create dynamic link. if you like the content subscribe and share.