Flutter Tutorial for Beginners #1 - AppBar Widget
In this tutorial we will take a look at how to use Flutter AppBar Widget and Implement AppBar widget with a simple Flutter Application.

What you will learn?
- What is Flutter Widget
- Stateful Widget vs Statless Widget
- How to use AppBar Widget
We need to understand what is Flutter Widget
Every pices in the Flutter is build with Widget, Flutter Application is built up with the Widget Tree.
Widget Types
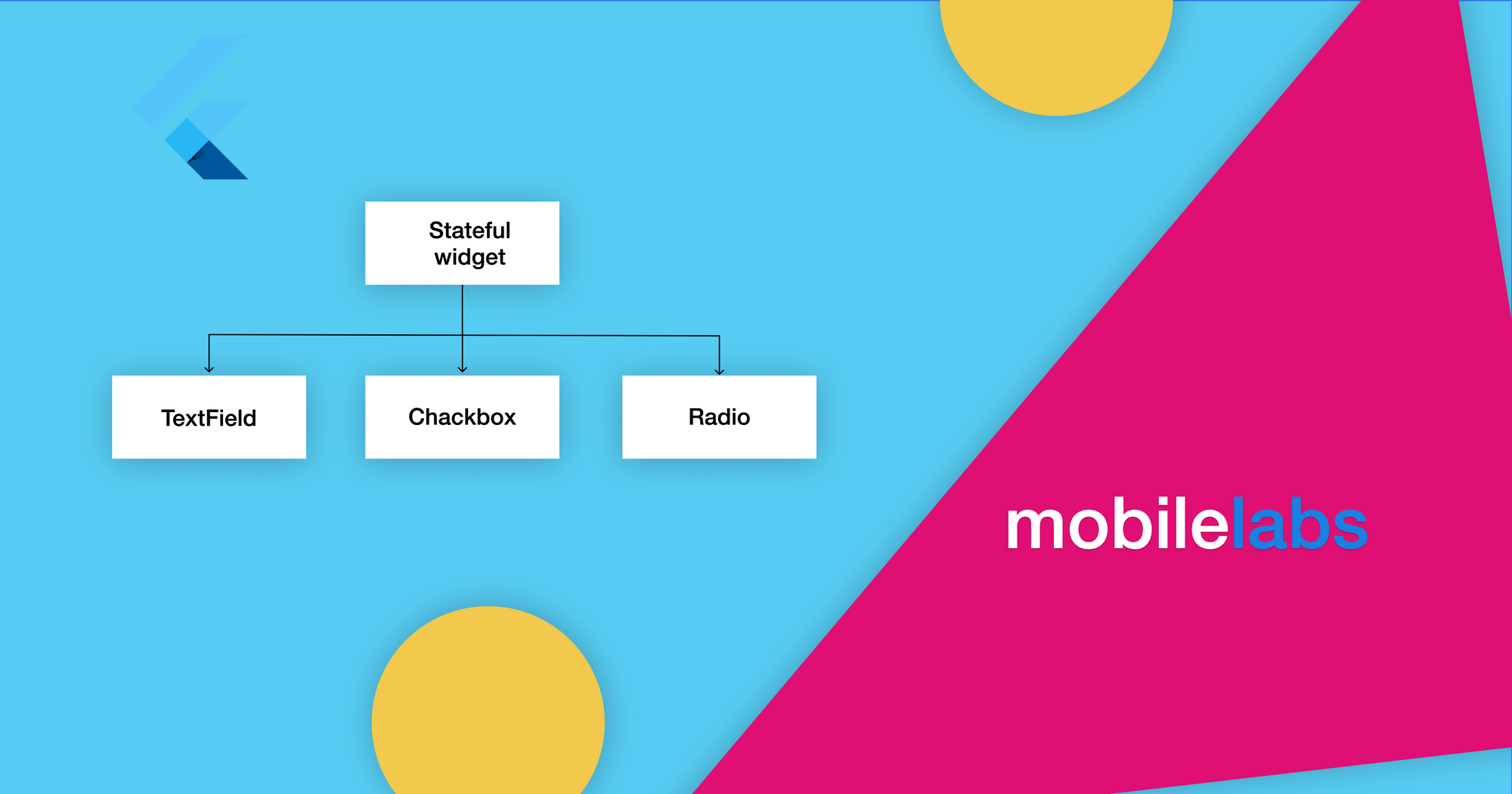
- Stateful Widget
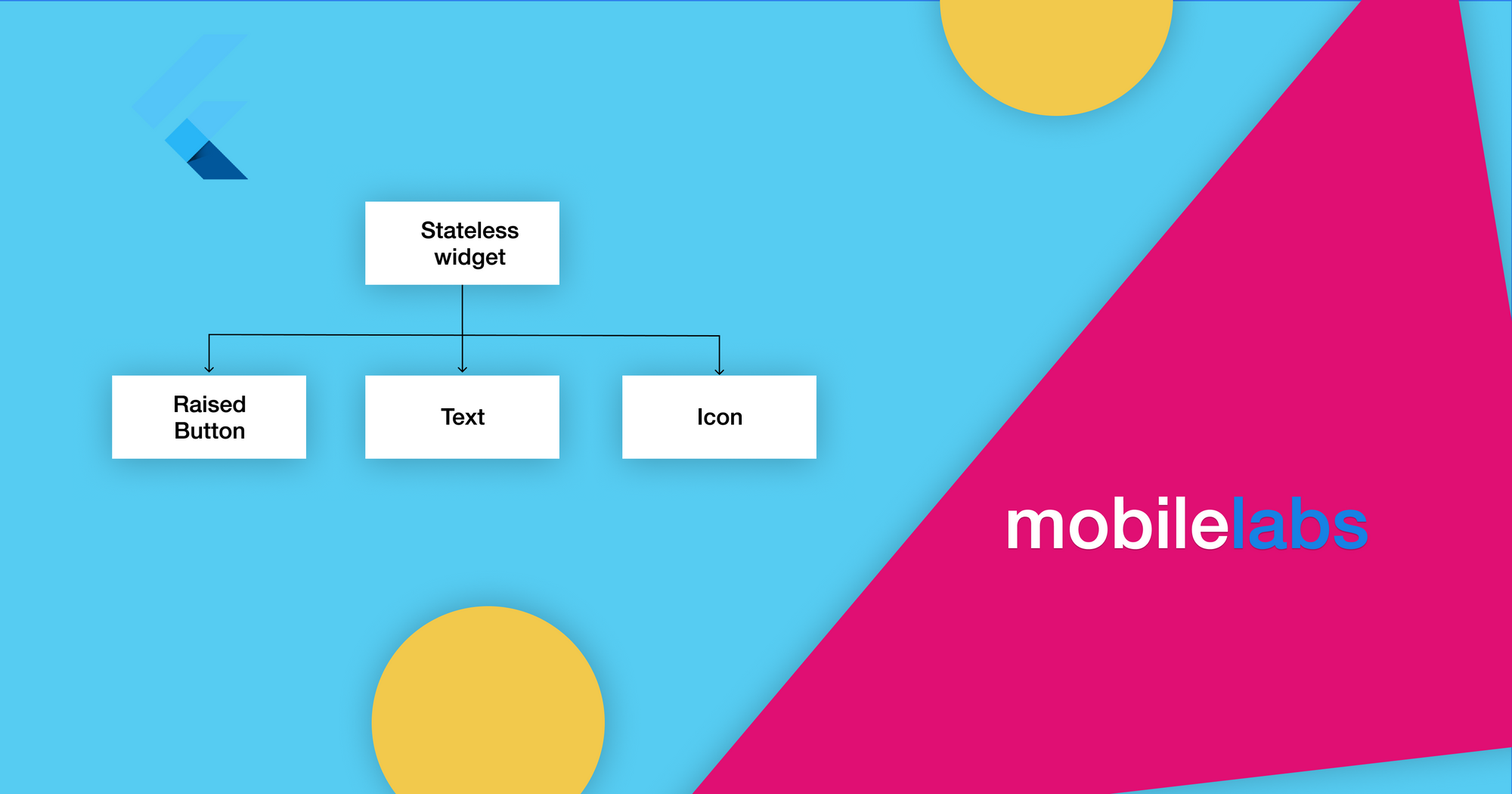
- Stateless Widget
Stateful Widget

These type of widget never changes, these widget are created by extending the StatelessWidget class.
Stateful Widget

These type widgets maintains a State object separating the the appearance state from the widget. When ever State object is changed (setState() is used) it will rebuild the widget.
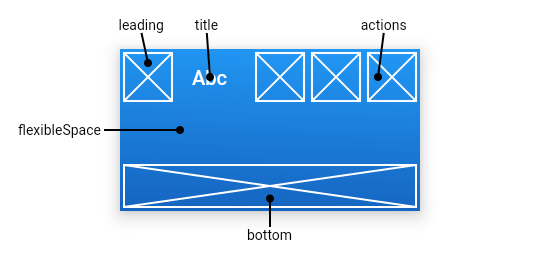
AppBar Widget is a stateful widget, which placed at the top of the screen. It is used to show leading, title, actions and bottom.

Let's Code
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Mobilelabs'),
),
),
);
}
}
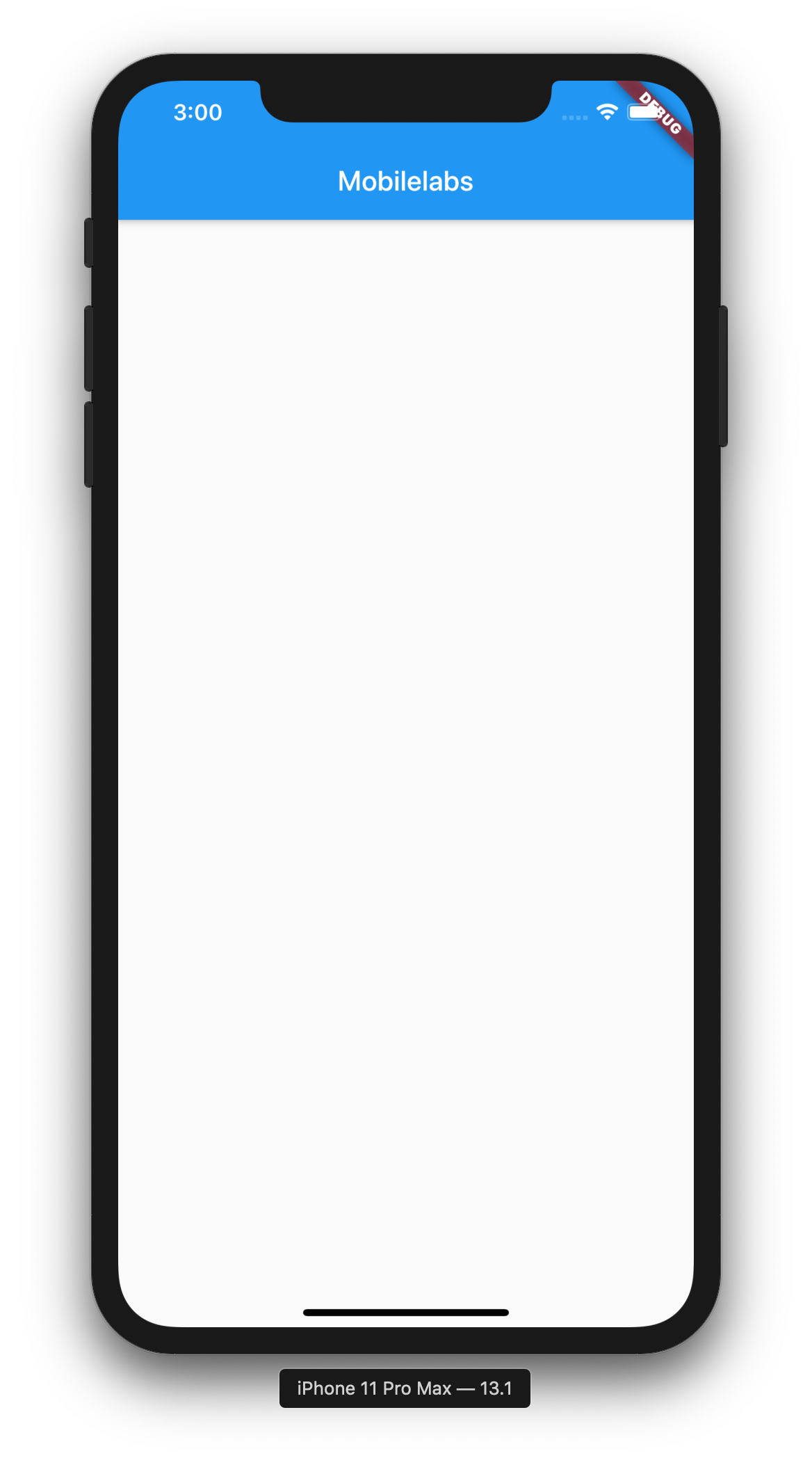
Now we have out AppBar widget with the title(Text widget).

Let's make some change by adding leading widget and color.
leading: Icon(
Icons.label_important,
color: Colors.white,
size: 30.0,
),
centerTitle: false,
Final code
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: Scaffold(
appBar: AppBar(
leading: Icon(
Icons.label_important,
color: Colors.white,
size: 30.0,
),
centerTitle: false,
title: Text('Mobilelabs'),
),
),
);
}
}
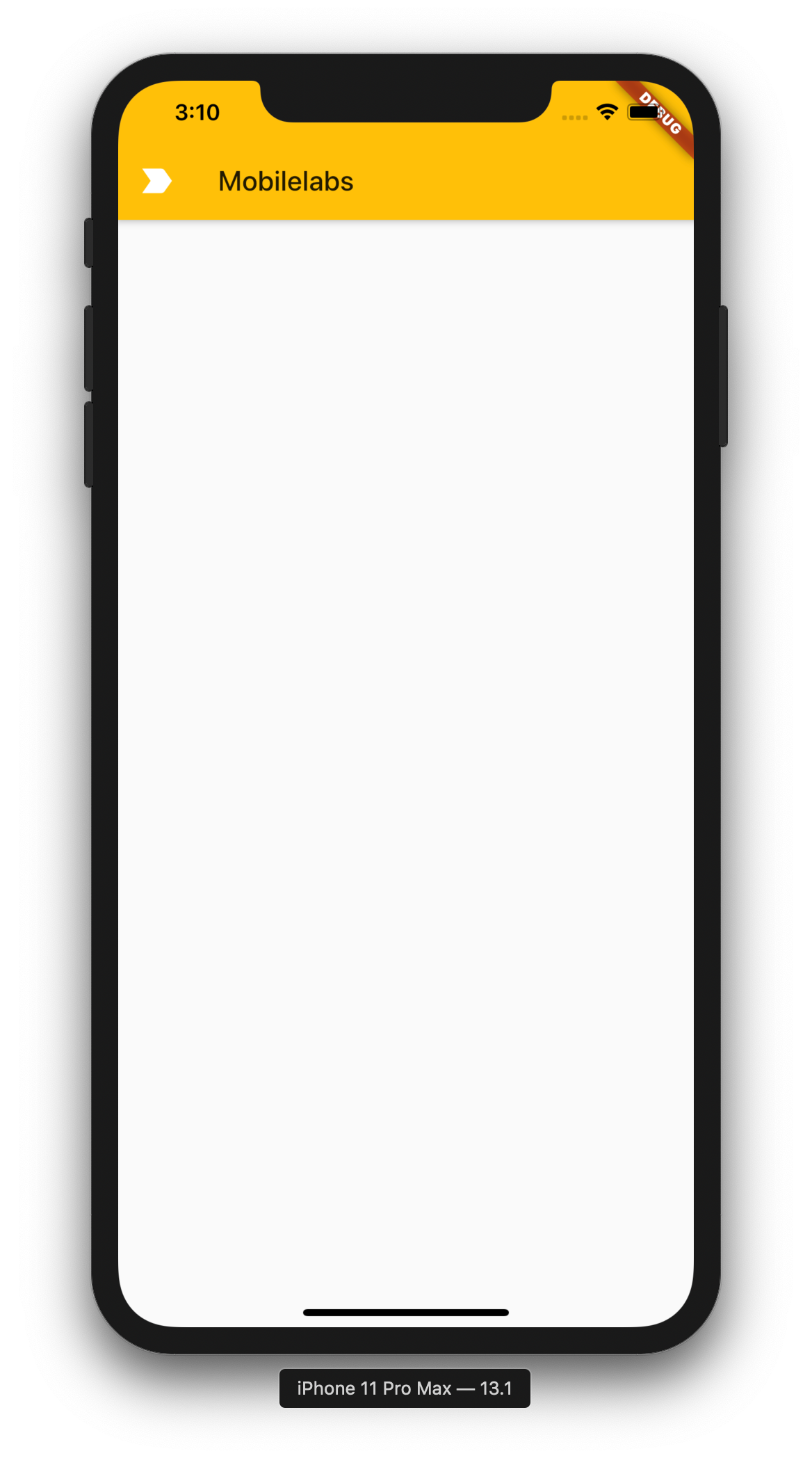
I have added icon as a leading widget in above code and change the title position to left aligned.
Also changed the primary theme color to amber.
Output

Conclusion
In this we have seen basic of flutter widget and stateful Vs stateless widgets also we have seen how to use flutter AppBar with the real world example.
Thank you for reading, please do share if you like it.